История появления данной статьи весьма занимательна – всё началось с необычного отзыва на Breached. Дмитрий, занимающийся UX и игровым дизайном, разобрал интерфейс нашего проекта по полочкам, да так, что у нас дух захватило. В рамках работы над ошибками мы спросили его, что полезного стоит почитать по интерфейсам, а ответ оказался таким подробным, что сам вполне походил на заготовку для статьи.
Мы считаем, что подобной информацией нужно делиться, так что специально для публикации на Empathy Box Дмитрий подготовил расширенную и дополненную иллюстрациями версию своего письма.
Кстати, у Дмитрия есть свой блог вконтакте, где он пишет о крутых авторских играх, которые находит в сети – IN49. Если у вас есть что показать, или вы хотите обсудить что-то – можете с ним связаться.
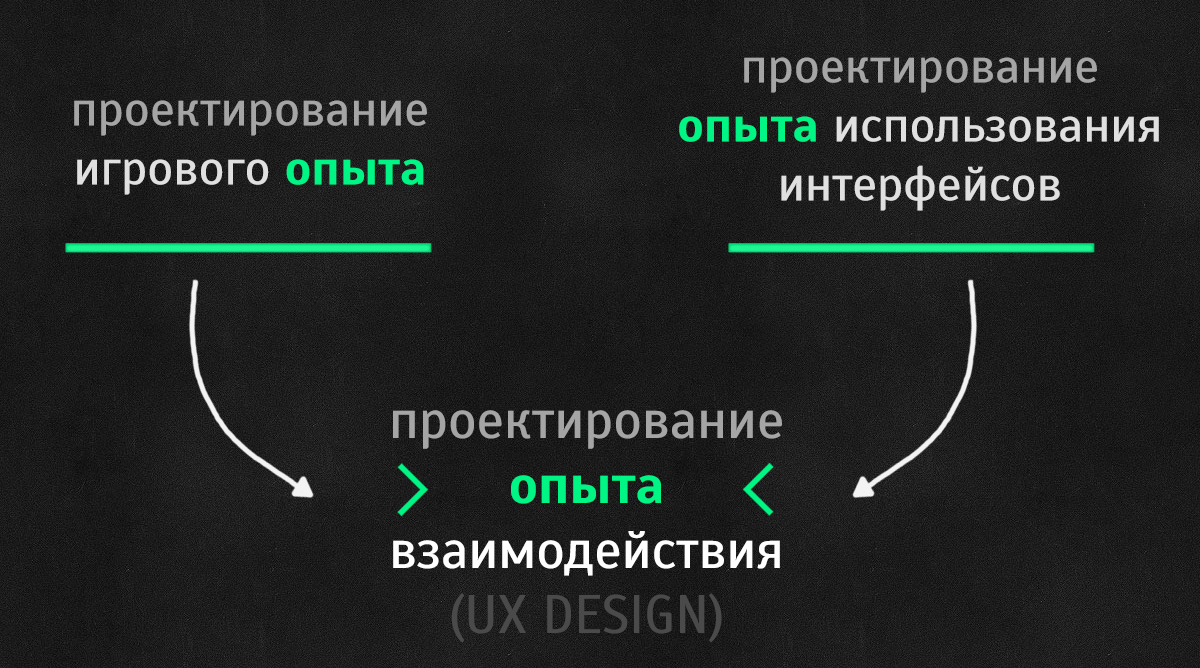
Интересный и не совсем очевидный факт, с которого мы начнём: в проектировании игр и интерфейсов много общего. Более того, их можно рассматривать как вещи одного порядка, объединяемые более общей категорией – проектирование опыта взаимодействия (UX design).

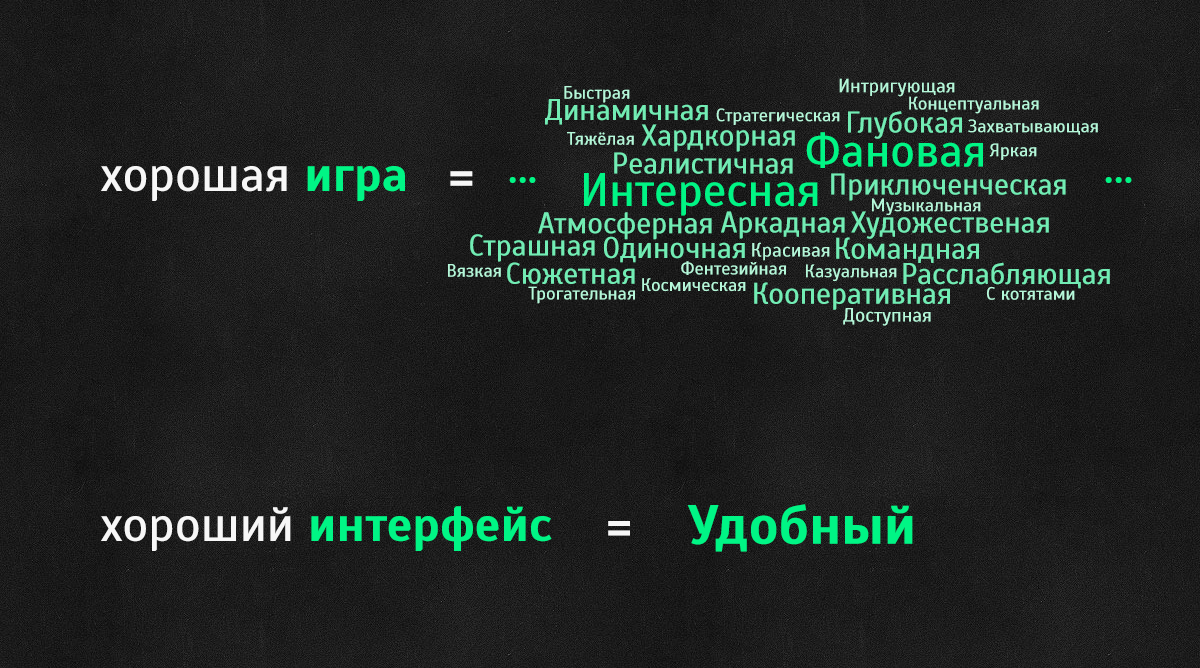
Грубо говоря, есть хорроры, которые вызывают страх; есть гоночные игры, которые создают ощущение скорости; есть сюжетные игры, которые потенциально могут передать любую эмоцию через историю, и так далее. Дизайн каждого ощущения и каждой эмоции при этом специфичен.
Цель любого интерфейса – помочь пользователю решить конкретную задачу.
Конечно, суп можно есть и чайной ложкой, но столовой это делать гораздо удобнее. Так что очень здорово, когда интерфейс не только помогает решить проблему, но и ощущается максимально комфортно для пользователя – когнитивное и физическое сопротивление при его использовании стремится к нулю.
Так что же из себя представляет удобный интерфейс?
Вот два ключевых и универсальных критерия. Любой хороший интерфейс должен быть:
- Понятным. В любой момент времени пользователь интерфейса понимает, как взаимодействовать с ним для решения своей проблемы.
- Эффективным. Интерфейс ведёт пользователя по оптимальному пути решения его проблемы.
Ок, это всё хорошо, но слишком абстрактно. Как это проявляется на конкретных примерах? Как добиться такого результата?
В общем-то, в этом и заключается работа UX/UI специалистов. Давайте перейдём к практике и познакомимся с их методиками поближе.
Как диагностировать нездоровье ваших интерфейсов?
Самый надёжный и интересный способ – плейтесты (хотя в данном случае это скорее юзабилити-тестирование). Отмечайте любые моменты, когда игроки (пользователи) зависают, хотя бы на пару секунд. Скорее всего, они растеряны или в чём-то сомневаются.
Попросите игроков обозначать вслух каждый раз, когда они не понимают, что от них требуется, как именно они должны действовать, или когда результат их действий расходится с ожиданиями.
Подсказками, указывающими на конкретные (и, к счастью, решаемые) проблемы, являются вопросы игроков вроде:
- Как я могу сделать это?
- Что я должен сделать сейчас?
- Что произойдёт, когда я сделаю это?
- Этот элемент интерактивен?
- Почему что-то изменилось, когда я ничего не делал?
- Как именно я должен это понимать/использовать?
Хорошо, допустим проблемные места найдены. Но как именно сделать интерфейс понятным?
Для начала нужно составить лист задач, которые пользователь решает с помощью ваших интерфейсов. Начиная от внешних для геймплея: Запустить игру/Настроить/Выйти из игры, заканчивая любыми внутриигровыми (геймплейными) взаимодействиями: Двигаться/Использовать способность/Контролировать ресурсы, etc. – их может быть бесконечно много и они могут быть сколь угодно разными. Тут всё очень индивидуально и зависит от конкретной игровой механики.
Кстати, иногда внешние задачи решаются через геймплейные интерфейсы, и это положительно сказывается на вовлечённости игрока.

На основе задач игрока составляются сценарии использования интерфейсов, и дальнейшая работа происходит уже с ними.
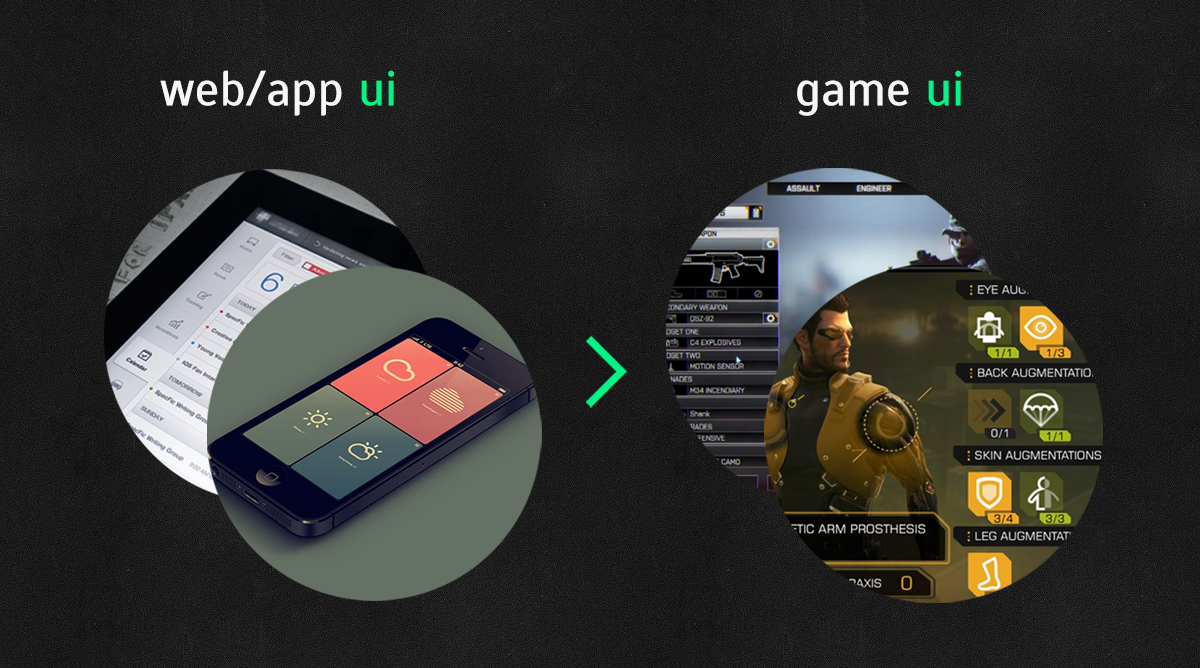
Если в игре присутствует пользовательский интерфейс в классическом понимании (UI: формы, кнопки, диалоги, etc.), стоит использовать принципы, унаследованные от веб-дизайна, дизайна приложений и других информационных систем.

Можно идти прямо по списку:
- Логичная для пользователя структура, особенно на стартовых (“нулевых”) экранах;
- Единый графический язык, гайдлайны;
- Прогнозируемое поведение элементов интерфейса;
- Группировка элементов по смыслу;
- Акцентирование;
- Пояснения, если необходимо – подсказки;
- Мгновенный отклик на любые действия, которые пользователь считает значимыми.
Если мы говорим о внутриигровых (геймплейных) интерфейсах, которые могут представлять из себя что угодно (в том числе и UI), то пригодятся чуть более абстрактные методы. Повторюсь: критерии понятности и эффективности при этом сохраняются в полной мере – они справедливы для всех интерфейсов.
Итак, один из способов оптимизации совершенно любого интерфейса – старое доброе лезвие Оккама.
Выделите ключевые сценарии использования интерфейса и проработайте их – перебирая элементы интерфейса, задавайте себе следующие вопросы:
- Необходим ли этот элемент (функционал), или без него можно обойтись?
- Можно ли упростить эту часть системы?
- Можно ли использовать уже существующую сущность для решения этой задачи?
- Работает ли данный элемент на раскрытие игрового опыта или наоборот, выдёргивает игрока из геймплея?
Уничтожайте и упрощайте без опасений.
Лучшие интерфейсы – незаметные; работая с ними, пользователь не задумывается об их использовании.

При этом, стоит стремиться к минимизации времени взаимодействия пользователя с интерфейсом – это тоже универсальный и изящный в своей простоте принцип.
Если можно как-то сократить время использования интерфейса: повысить наглядность, ускорить считываемость, оптимизировать взаимодействие – стоит это сделать.
Когда позволяет структура интерфейса (как в случае с UI), можно рисовать линии перемещения взгляда/курсора пользователя прямо поверх макетов страниц. Посмотрите, можно ли как-то уменьшить их или распутать. Это улучшит и чистоту восприятия.
Аналогично образом исследуйте фокус пользователя. Будет ли ему понятно, что делать дальше по вашему сценарию? Можно ли облегчить ему задачу?

По правде говоря, игровые интерфейсы – важнейший инструмент геймдизайнера (заслуживающий отдельной подробной статьи). И чтобы свободно оперировать им для формирования игрового опыта, нужно понимать основы – как делать интерфейсы удобными.
Если вы, конечно, не делаете игру про взаимодействие с неудобными интерфейсами.